前文描述過如何"
建立自定義視圖", "
通過XML調用自定義視圖", "
處理自定義視圖的事件"和"
調用invalidate()強制重繪View"等等. 自定義視圖也可以用來創建自定義按鈕.

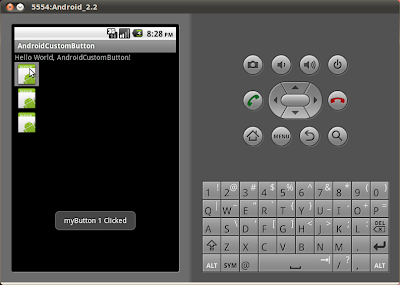
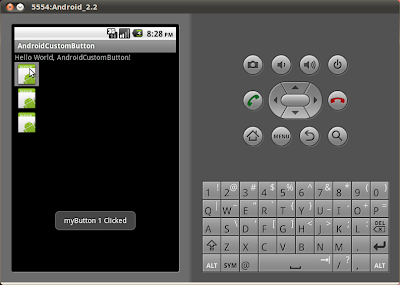
修改main.xml添加三個自定義按鈕
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<com.AndroidCustomButton.MyButton
android:id="@+id/mybutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<com.AndroidCustomButton.MyButton
android:id="@+id/mybutton2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<com.AndroidCustomButton.MyButton
android:id="@+id/mybutton3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
擴展View類, 創建自定義按鈕, MyButton.java
package com.AndroidCustomButton;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.View;
public class MyButton extends View {
private final int defaultImageRes = R.drawable.icon;
private Bitmap buttonBitmap;
public MyButton(Context context) {
super(context);
// TODO Auto-generated constructor stub
init(context);
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init(context);
}
public MyButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
init(context);
}
private void init(Context context){
/*
buttonBitmap = BitmapFactory.decodeResource(context.getResources(),
getResources().getIdentifier(defaultImage, null, null));
*/
buttonBitmap = BitmapFactory.decodeResource(context.getResources(), defaultImageRes);
setBackgroundColor(Color.BLACK);
this.setFocusable(true);
this.setClickable(true);
}
int minWidth(){
return buttonBitmap.getWidth();
}
int minHeight(){
return buttonBitmap.getHeight();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measureWidth(widthMeasureSpec), measureHeight(heightMeasureSpec));
}
private int measureWidth(int measureSpec) {
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
// We were told how big to be
return specSize;
} else if (specMode == MeasureSpec.AT_MOST) {
return Math.min(minWidth(), specSize);
} else {
return minWidth();
}
}
private int measureHeight(int measureSpec) {
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
// We were told how big to be
return specSize;
} else if (specMode == MeasureSpec.AT_MOST) {
return Math.min(minHeight(), specSize);
} else {
return minHeight();
}
}
@Override
protected void onFocusChanged(boolean gainFocus, int direction,
Rect previouslyFocusedRect) {
// TODO Auto-generated method stub
super.onFocusChanged(gainFocus, direction, previouslyFocusedRect);
if (gainFocus){
setBackgroundColor(Color.GRAY);
}
else{
setBackgroundColor(Color.BLACK);
}
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
Paint paint = new Paint();
paint.setColor(Color.WHITE);
canvas.drawBitmap(buttonBitmap, 0, 0, paint);
}
}
修改主程式代碼
package com.AndroidCustomButton;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class AndroidCustomButton extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MyButton myButton1 = (MyButton)findViewById(R.id.mybutton1);
MyButton myButton2 = (MyButton)findViewById(R.id.mybutton2);
MyButton myButton3 = (MyButton)findViewById(R.id.mybutton3);
myButton1.setOnClickListener(new MyButton.OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(AndroidCustomButton.this, "myButton 1 Clicked", Toast.LENGTH_LONG).show();
}});
myButton2.setOnClickListener(new MyButton.OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(AndroidCustomButton.this, "myButton 2 Clicked", Toast.LENGTH_LONG).show();
}});
myButton3.setOnClickListener(new MyButton.OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(AndroidCustomButton.this, "myButton 3 Clicked", Toast.LENGTH_LONG).show();
}});
}
}