
你喜歡HTC手機的板面嗎?
下載HTC Home便可以在Windows Vista 或 Windows 7桌面上體驗HTC.
HTC Home 2是一個時鐘, 天氣預報和動畫的部件(widget). 你可以看雲漂浮在你的桌面上, 雨滴滑落在你的屏幕, 甚至雷擊.

除了HTC Home的風格之外, 它還提供Windows Phone 7的Metro風格.

http://www.htchome.org/
http://androidbiancheng.blogspot.com/





<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/captureimage"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Call for ACTION_IMAGE_CAPTURE"
/>
<ImageView
android:id="@+id/imagecaptured"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
package com.AndroidImageCapture;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class AndroidImageCapture extends Activity {
ImageView imageiewImageCaptured;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button buttonImageCapture = (Button)findViewById(R.id.captureimage);
imageiewImageCaptured = (ImageView)findViewById(R.id.imagecaptured);
buttonImageCapture.setOnClickListener(buttonImageCaptureOnClickListener);
}
Button.OnClickListener buttonImageCaptureOnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent = new Intent(android.provider.MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(intent, 0);
}};
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK)
{
Bundle extras = data.getExtras();
Bitmap bmp = (Bitmap) extras.get("data");
imageiewImageCaptured.setImageBitmap(bmp);
}
}
}

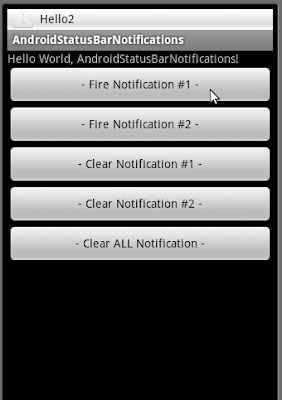
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/fire1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Fire Notification #1 -"
/>
<Button
android:id="@+id/fire2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Fire Notification #2 -"
/>
<Button
android:id="@+id/clear1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Clear Notification #1 -"
/>
<Button
android:id="@+id/clear2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Clear Notification #2 -"
/>
<Button
android:id="@+id/clearall"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Clear ALL Notification -"
/>
</LinearLayout>
package com.AndroidStatusBarNotifications;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class AndroidStatusBarNotifications extends Activity {
private static final int ID_My_Notification_1 = 1;
private static final int ID_My_Notification_2 = 2;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button buttonFire1 = (Button)findViewById(R.id.fire1);
Button buttonFire2 = (Button)findViewById(R.id.fire2);
Button buttonClear1 = (Button)findViewById(R.id.clear1);
Button buttonClear2 = (Button)findViewById(R.id.clear2);
Button buttonClearAll = (Button)findViewById(R.id.clearall);
buttonFire1.setOnClickListener(buttonFire1OnClickListener);
buttonFire2.setOnClickListener(buttonFire2OnClickListener);
buttonClear1.setOnClickListener(buttonClear1OnClickListener);
buttonClear2.setOnClickListener(buttonClear2OnClickListener);
buttonClearAll.setOnClickListener(buttonClearAllOnClickListener);
}
private Button.OnClickListener buttonClearAllOnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager)getSystemService(ns);
mNotificationManager.cancelAll();
}};
private Button.OnClickListener buttonClear1OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
clearNotification(ID_My_Notification_1);
}};
private Button.OnClickListener buttonClear2OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
clearNotification(ID_My_Notification_2);
}};
private void clearNotification(int notification_id){
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager)getSystemService(ns);
mNotificationManager.cancel(notification_id);
}
private Button.OnClickListener buttonFire1OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
fireNotification(ID_My_Notification_1);
}};
private Button.OnClickListener buttonFire2OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
fireNotification(ID_My_Notification_2);
}};
private void fireNotification(int notification_id){
//Get a reference to the NotificationManager
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager)getSystemService(ns);
//Instantiate the Notification
int icon = android.R.drawable.ic_dialog_alert;
CharSequence tickerText = "Hello" + String.valueOf(notification_id);
long when = System.currentTimeMillis();
Notification notification = new Notification(icon, tickerText, when);
//Define the Notification's expanded message and Intent
Context context = getApplicationContext();
CharSequence contentTitle = "My Notification" + String.valueOf(notification_id);
CharSequence contentText = "Hello My Notification!" + String.valueOf(notification_id);
//Intent notificationIntent = new Intent(AndroidStatusBarNotifications.this, AndroidStatusBarNotifications.class);
Intent notificationIntent = new Intent(getBaseContext(), AndroidStatusBarNotifications.class);
PendingIntent contentIntent = PendingIntent.getActivity(AndroidStatusBarNotifications.this, 0, notificationIntent, 0);
notification.setLatestEventInfo(context, contentTitle, contentText, contentIntent);
//Pass the Notification to the NotificationManager
mNotificationManager.notify(notification_id, notification);
}
}


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/fire"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Fire Notification -"
/>
</LinearLayout>
package com.AndroidStatusBarNotifications;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class AndroidStatusBarNotifications extends Activity {
private static final int ID_My_Notification = 1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button buttonFire = (Button)findViewById(R.id.fire);
buttonFire.setOnClickListener(buttonFireOnClickListener);
}
private Button.OnClickListener buttonFireOnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
//Get a reference to the NotificationManager
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager) getSystemService(ns);
//Instantiate the Notification
int icon = android.R.drawable.ic_dialog_alert;
CharSequence tickerText = "Hello";
long when = System.currentTimeMillis();
Notification notification = new Notification(icon, tickerText, when);
//Define the Notification's expanded message and Intent
Context context = getApplicationContext();
CharSequence contentTitle = "My Notification";
CharSequence contentText = "Hello My Notification!";
//Intent notificationIntent = new Intent(AndroidStatusBarNotifications.this, AndroidStatusBarNotifications.class);
Intent notificationIntent = new Intent(getBaseContext(), AndroidStatusBarNotifications.class);
PendingIntent contentIntent = PendingIntent.getActivity(AndroidStatusBarNotifications.this, 0, notificationIntent, 0);
notification.setLatestEventInfo(context, contentTitle, contentText, contentIntent);
//Pass the Notification to the NotificationManager
mNotificationManager.notify(ID_My_Notification, notification);
}};
}

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/start"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Start -"
/>
</LinearLayout>
package com.AndroidProgressDialog;
import android.app.Activity;
import android.app.ProgressDialog;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
public class AndroidProgressDialog extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button buttonStart = (Button)findViewById(R.id.start);
buttonStart.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
new asyncTaskUpdateProgress().execute();
}
});
}
public class asyncTaskUpdateProgress extends AsyncTask<Void, Integer, Void> {
int progress;
ProgressDialog progressDialog;
@Override
protected void onPostExecute(Void result) {
// TODO Auto-generated method stub
progressDialog.dismiss();
}
@Override
protected void onPreExecute() {
// TODO Auto-generated method stub
progress = 0;
progressDialog = ProgressDialog.show(AndroidProgressDialog.this, "ProgressDialog", "Wait!");
}
@Override
protected Void doInBackground(Void... arg0) {
// TODO Auto-generated method stub
while(progress<100){
progress++;
SystemClock.sleep(20);
}
return null;
}
}
}


<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.AndroidTakePicture"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".AndroidTakePicture"
android:label="@string/app_name"
android:screenOrientation="portrait"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="7" />
<uses-permission android:name="android.permission.CAMERA"></uses-permission>
</manifest>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/takebutton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Take Picture -"
/>
<SurfaceView
android:id="@+id/previewsurface"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
package com.AndroidTakePicture;
import java.io.IOException;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.PixelFormat;
import android.hardware.Camera;
import android.hardware.Camera.PictureCallback;
import android.hardware.Camera.ShutterCallback;
import android.os.Bundle;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.widget.Button;
public class AndroidTakePicture extends Activity implements SurfaceHolder.Callback{
Camera myCamera;
SurfaceView previewSurfaceView;
SurfaceHolder previewSurfaceHolder;
boolean previewing = false;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
getWindow().setFormat(PixelFormat.UNKNOWN);
previewSurfaceView = (SurfaceView)findViewById(R.id.previewsurface);
previewSurfaceHolder = previewSurfaceView.getHolder();
previewSurfaceHolder.addCallback(this);
previewSurfaceHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
Button buttonTakePicture = (Button)findViewById(R.id.takebutton);
buttonTakePicture.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
myCamera.takePicture(shutterCallback, rawPictureCallback, jpegPictureCallback);
}});
}
ShutterCallback shutterCallback = new ShutterCallback(){
@Override
public void onShutter() {
// TODO Auto-generated method stub
}};
PictureCallback rawPictureCallback = new PictureCallback(){
@Override
public void onPictureTaken(byte[] arg0, Camera arg1) {
// TODO Auto-generated method stub
}};
PictureCallback jpegPictureCallback = new PictureCallback(){
@Override
public void onPictureTaken(byte[] arg0, Camera arg1) {
// TODO Auto-generated method stub
Bitmap bitmapPicture = BitmapFactory.decodeByteArray(arg0, 0, arg0.length);
}};
@Override
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
if(previewing){
myCamera.stopPreview();
previewing = false;
}
try {
myCamera.setPreviewDisplay(arg0);
myCamera.startPreview();
previewing = true;
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public void surfaceCreated(SurfaceHolder arg0) {
// TODO Auto-generated method stub
myCamera = Camera.open();
}
@Override
public void surfaceDestroyed(SurfaceHolder arg0) {
// TODO Auto-generated method stub
myCamera.stopPreview();
myCamera.release();
myCamera = null;
previewing = false;
}
}


<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.AndroidCameraPreview"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".AndroidCameraPreview"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="7" />
<uses-permission android:name="android.permission.CAMERA"></uses-permission>
</manifest>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<SurfaceView
android:id="@+id/previewsurface"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
package com.AndroidCameraPreview;
import java.io.IOException;
import android.app.Activity;
import android.graphics.PixelFormat;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class AndroidCameraPreview extends Activity implements SurfaceHolder.Callback{
Camera myCamera;
SurfaceView previewSurfaceView;
SurfaceHolder previewSurfaceHolder;
boolean previewing = false;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
getWindow().setFormat(PixelFormat.UNKNOWN);
previewSurfaceView = (SurfaceView)findViewById(R.id.previewsurface);
previewSurfaceHolder = previewSurfaceView.getHolder();
previewSurfaceHolder.addCallback(this);
previewSurfaceHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
}
@Override
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
if(previewing){
myCamera.stopPreview();
previewing = false;
}
try {
myCamera.setPreviewDisplay(arg0);
myCamera.startPreview();
previewing = true;
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public void surfaceCreated(SurfaceHolder arg0) {
// TODO Auto-generated method stub
myCamera = Camera.open();
}
@Override
public void surfaceDestroyed(SurfaceHolder arg0) {
// TODO Auto-generated method stub
myCamera.stopPreview();
myCamera.release();
myCamera = null;
previewing = false;
}
}
